Firebase웹에서 컬렉션과 샘플 데이터까지 만들었다고 가정할 시
맥에서 flutter를 사용하여 Firebase와 연동하려고 하는 방법을 설명한다
제일 처음 터미널을 켜서 아래와 같이 입력한다
curl -sL https://firebase.tools | bash
설치 도중 기기의 암호를 입력하는 단계가 있으므로 잊지말고 암호를 입력하자
그러면 설치가 완료 되는데,
완료 이후 아래와 같은 명령어로 firebase에 로그인을 해준다
firebase login
명령어를 실행하면 웹에서 연동된 구글 계정으로 로그인 할 수 있다.
로그인한 이후
다시 터미널로 돌아가서 flutter와 firebase간 연동을 쉽게해주는 dart 패키지를 받을건데 명령어는 다음과 같다
dart pub global activate flutterfire_cli
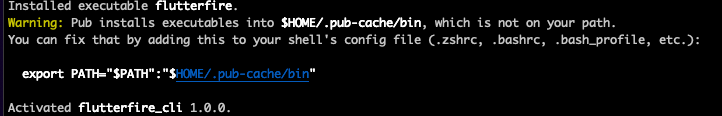
설치가 완료되면 다음 사진과 같이 화면이 뜰텐데
경고의 내용은 심플하게 경로에있는 내용을 현재 쉘rc 파일에 환경설정으로 추가하란 말이다.

경고를 따라서 다음과같이 명령어를 입력하고 내용을 복사하여 ~/.zshrc에 환경변수를 선언했다
vim ~/.zshrc
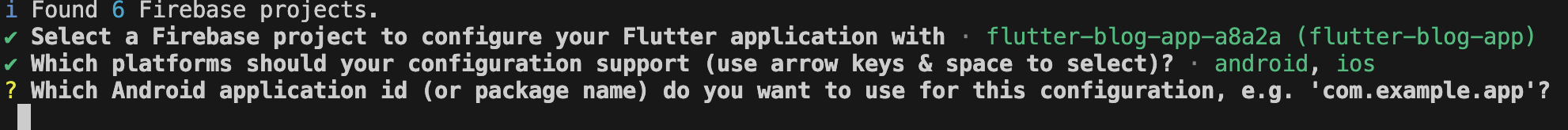
환경변수를 선언하고 vscode terminal에서 다음과 같이 명령어를 치면 사진과 같이 있는 프로젝트를 선택할 수 있는데
거기서 맞는 프로젝트를 선택하면 된다.
flutterfire configure
프로젝트를 선택했으면 다음으로 어떤 플랫폼에 연동할건지 선택을 할 수 있는데
이번 프로젝트는 앱으로만 만들예정이므로 android 및 ios만 선택하고 나머지는 space키로 선택해제 한다

다음으로는 android가 선택이 되어있으므로 패키지 명을 입력해줘야 하는데
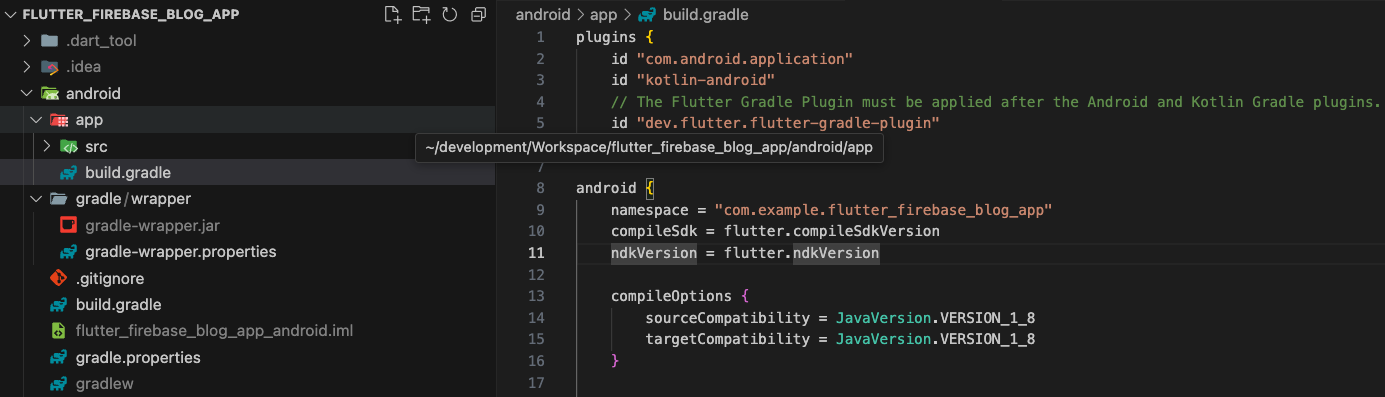
입력은 com.example.flutter_Firebase_blog_app으로 해당 이름은 root/android/app/build.gradle에서 찾을 수 있다.

아래 사진에서처럼 namespace를 확인해주면 된다.

하지만 진행하다가 다음과 같은 에러를 마주했는데 찾아보니 ruby version이 너무 낮아서 생기는 문제였다
(https://totally-developer.tistory.com/176 를 참조하여 ruby 버전 올리고 진행함)

해결하면 다음과 같이 완료된 모습을 볼 수 있다

아래명령어를 통해 flutter 패키지에 firebase core 플러그인과 firestore관련 플러그인을 추가해준다
flutter pub add firebase_core
flutter pub add cloud_firestore
에러가 많았다..
하지만 결국 해냈고
앱이 실행되는게 확인 되면(빌드하는데 4분걸렸다..)
main함수에 다음과같이 runApp 위에 다음과 같이 추가해준다
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const ProviderScope(child: MyApp()));
}'Programming > Flutter' 카테고리의 다른 글
| [내일배움] flutter LIstView Seperated 사용 방법 (0) | 2024.12.03 |
|---|---|
| [내일배움] flutter Builder Widget사용법 (0) | 2024.12.03 |
| [내일배움] Flutter WebView 종류 (0) | 2024.12.02 |
| [내일배움] flutter TextField사용시 controller dispose방법 (0) | 2024.12.02 |
| [내일배움] Flutter TextField 사용시 빈화면 클릭할때 키보드 비활성화 (0) | 2024.12.02 |