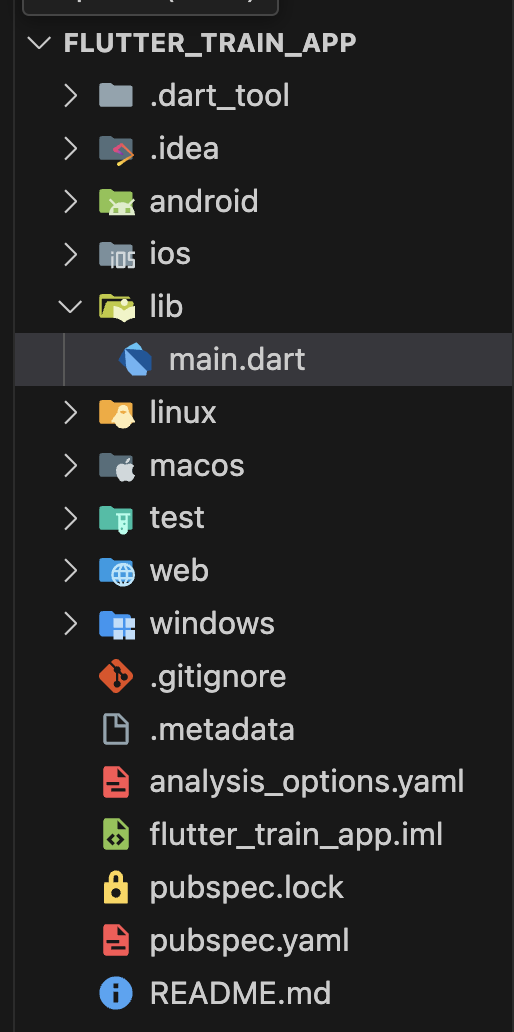
flutter create를 통해 프로젝트를 생성하면 아래 사진과 같은 구조로 파일구조가 생성되게 된다.
파일구조를 살펴보자

제일먼저 lib 폴더는 프로그램에서 사용되는 dart파일을 넣어두는 폴더이다.(사진에서도 main.dart가 포함되어있다)
실제 여기서 여러 폴더구조를 만들고 파일을 생성하여 코딩을 하는 폴더이다
다음 android, ios, linux, macos, web폴더인데 각각 디바이스에서 사용할 수 있는 센서등을 사용할때
native언어로 코드를 작성해서 사용하면 된다고 한다
test폴더는 TDD를 위해 lib폴더의 테스트를 생성하기 위한 폴더이다
다음으로 pubspec.yaml은 프로젝트 구성에 대해 선언이 있는곳인데, SDK버전이나, 사용할 라이브러리등을 선언한다
사용방법은 pub.dev에서 선언되있는 dependency를 긁어서 복붙하거나 flutter pub add명령어를 사용해서 라이브러리를 추가하는 방식이다
그 외 파일들은 딱히 프로젝트 사용에 있어 건드릴 필요가 없어 소개는 여기까지 하기로 한다.
728x90
'Programming > Flutter' 카테고리의 다른 글
| [내일배움] Flutter TextField 사용시 빈화면 클릭할때 키보드 비활성화 (0) | 2024.12.02 |
|---|---|
| [내일배움] 데이터 통신 기초와 JSON (1) | 2024.11.29 |
| [내일배움] dart 심화 문법 - 7 (비동기 프로그래밍) (0) | 2024.11.01 |
| [내일배움] dart 심화 문법 - 6 (Exception) (0) | 2024.10.31 |
| [내일배움] dart 심화 문법 - 5 (Class상속) (0) | 2024.10.31 |